
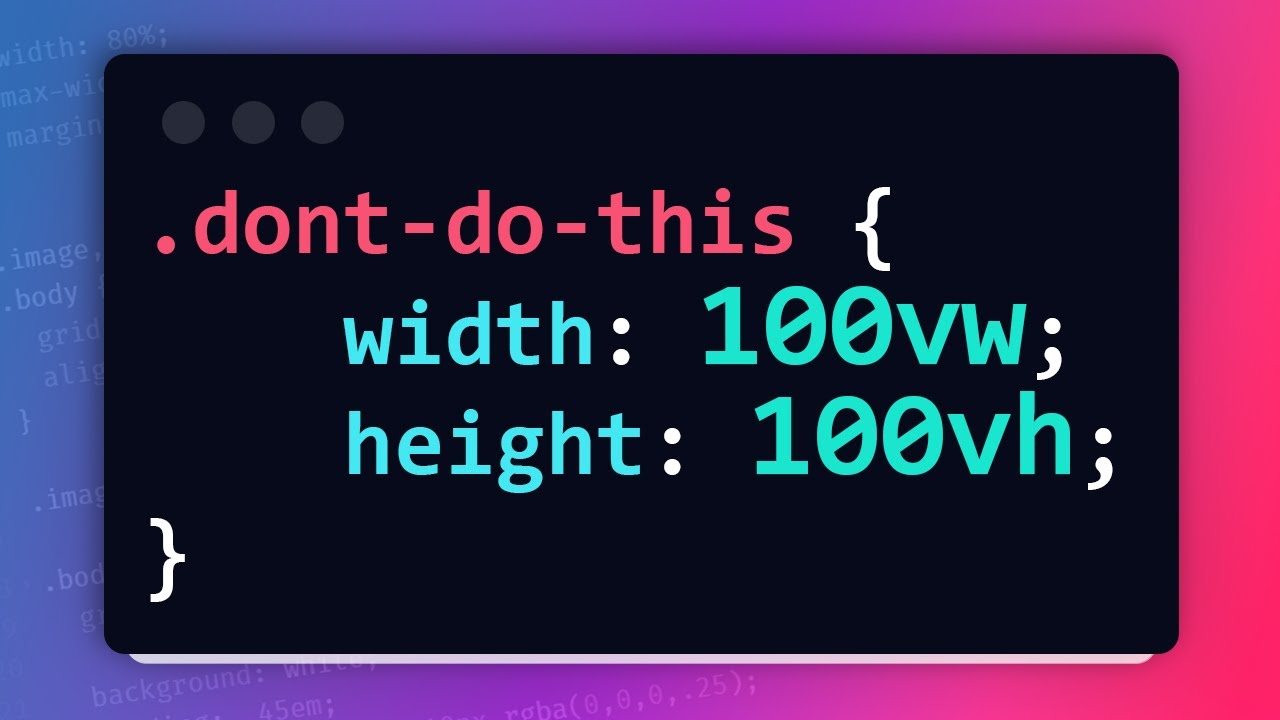
Propiedades CSS width y height. auto (automático). Ejemplos prácticos y ejercicios resueltos (CU01025D)

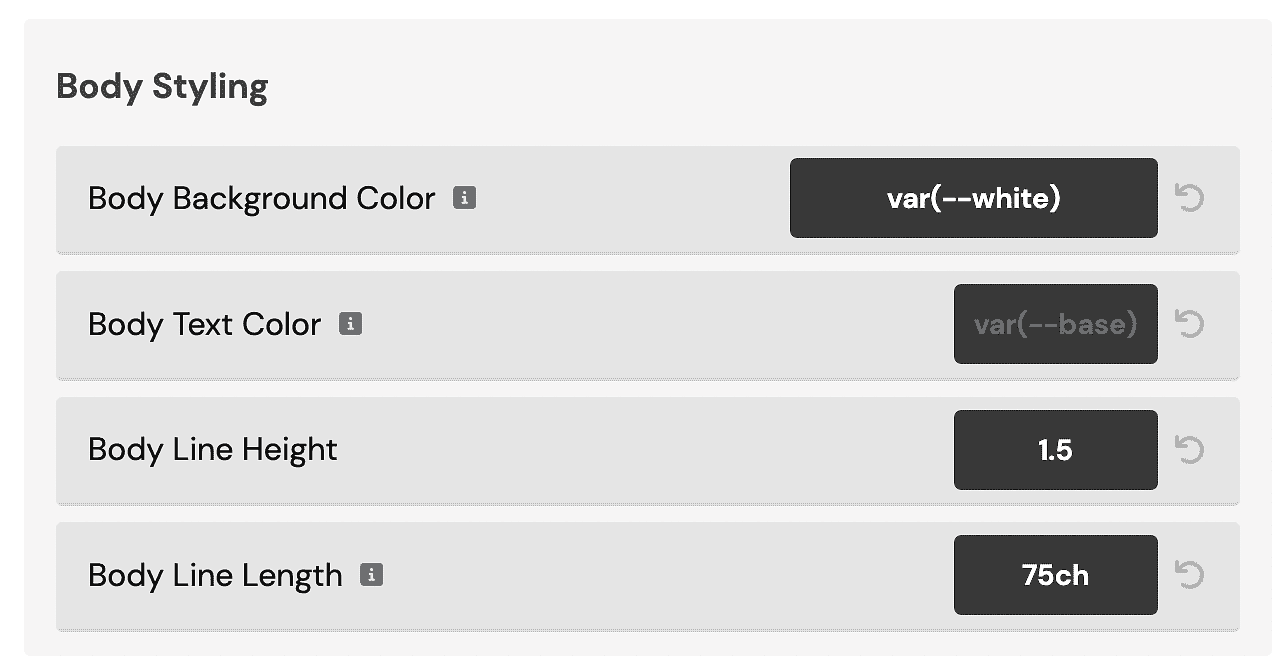
Solved: HubSpot Community - Body line-height overriding footer line-height (even with Important) - HubSpot Community

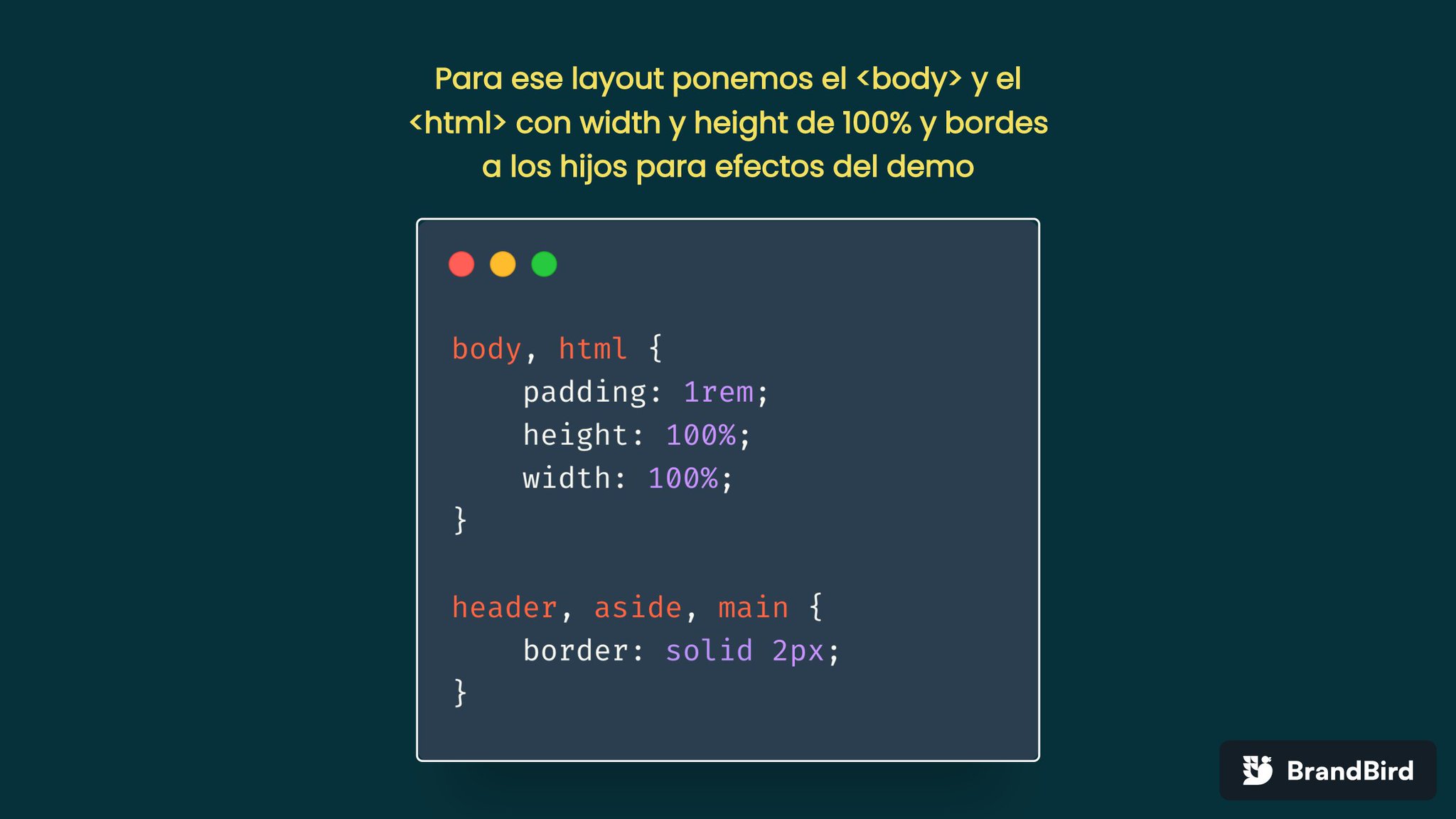
Freddy Montes on X: "En el #CSS lo primero que hacemos es agregar width y height al 100% al <body> y <html> para que nuestro layout ocupe toda la página. Y bordes




















:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)
