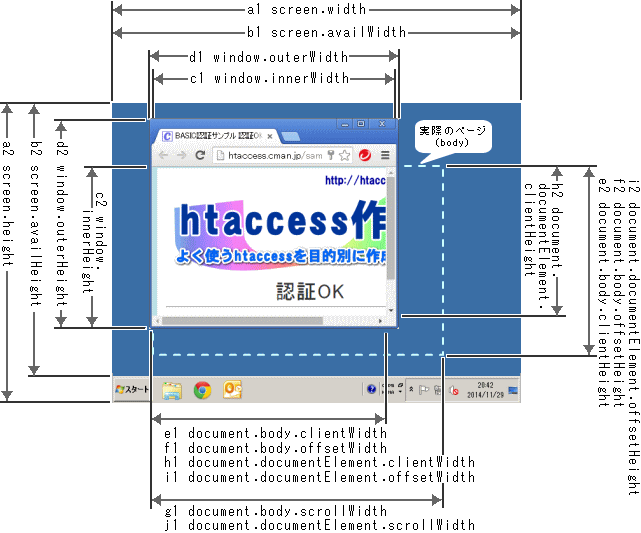
html - Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively - Stack Overflow
documentElement.offsetHeight and scrollHeight return 0 when body contents are floated · Issue #1124 · googlearchive/caja · GitHub

html - Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively - Stack Overflow

How can I scroll down at the bottom of the page if I have infinite scrolling? - Katalon Studio - Katalon Community